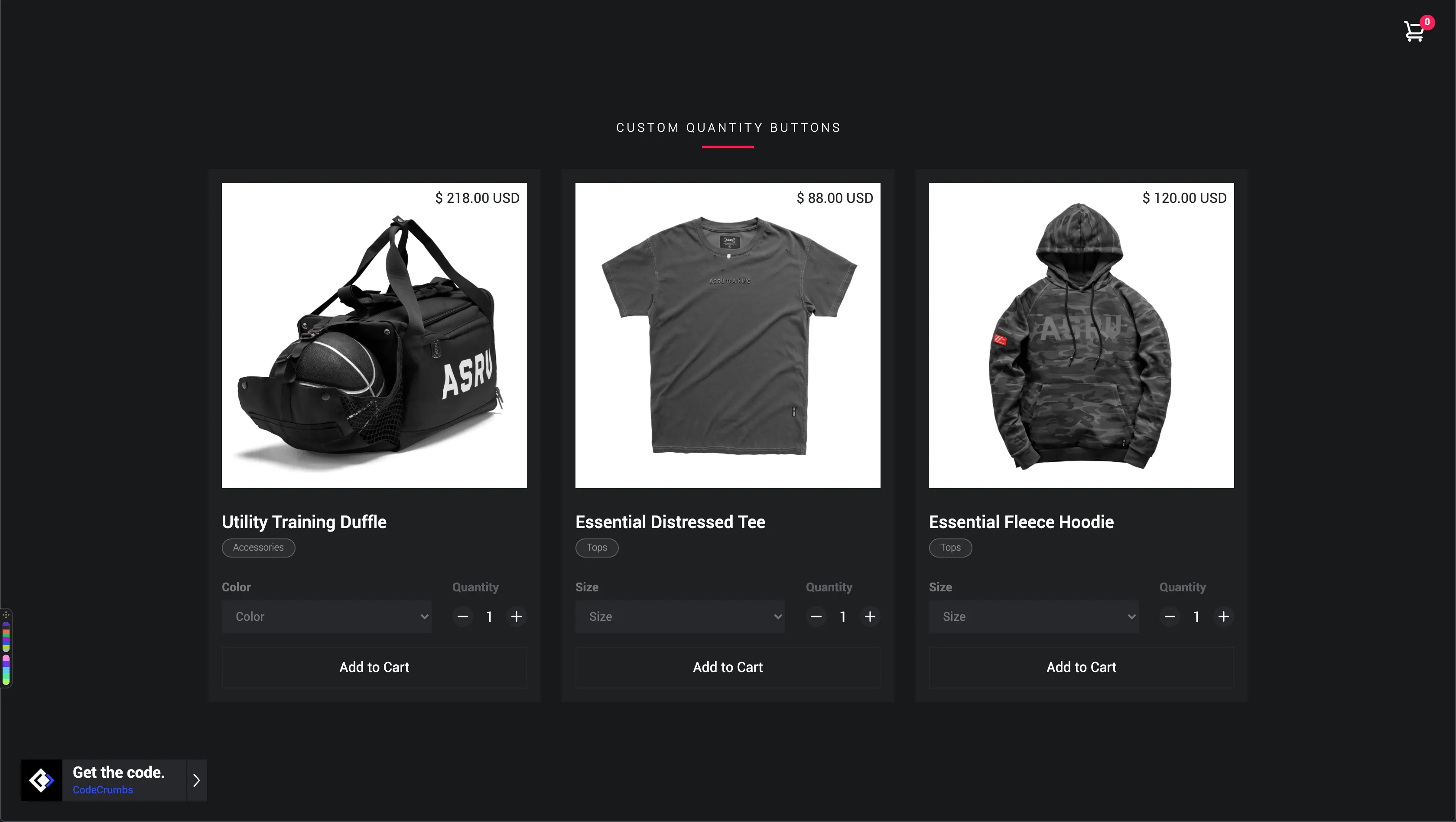
Custom Quantity Buttons

Function
CMS/E-Commerce
</ head>
<!-- CUSTOM QUANTITY BUTTONS -->
<style>
/* remove form styles & set margin at 0 */
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
</style>
</ body>
With Code Comments:
<!-- CUSTOM QUANTITY BUTTONS -->
<script src="https://cdn.jsdelivr.net/gh/CodeCrumbsApp/quantity-buttons@v0.1.4/index.min.js"></script>
<script>
window.CodeCrumbs.QuantityButtons({
quantityGroupClass: 'q-group',
quantityIncrementButtonClass: 'q-inc',
quantityDecrementButtonClass: 'q-dec',
quantityNumberFieldClass: 'q-num',
disableDecrementAtOne: true,
})
</script>
HTML/Embed
<!-- CUSTOM QUANTITY BUTTONS -->
<style>
/* remove form styles & set margin at 0 */
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
</style>
Only tabs with a " " have code.
With Code Comments:
<!-- CUSTOM QUANTITY BUTTONS -->
<script src="https://cdn.jsdelivr.net/gh/CodeCrumbsApp/quantity-buttons@v0.1.4/index.min.js"></script>
<script>
window.CodeCrumbs.QuantityButtons({
quantityGroupClass: 'q-group',
quantityIncrementButtonClass: 'q-inc',
quantityDecrementButtonClass: 'q-dec',
quantityNumberFieldClass: 'q-num',
disableDecrementAtOne: true,
})
</script>
Only tabs with a " " have code.
Only tabs with a " " have code.
<!-- CODECRUMBS PROXY -->
<script>
!function(e,t){e[t]=new Proxy(e[t]||{},{get:(e,o)=>new Proxy(e[o]||function(){},{apply:(n,r,a)=>{const c=()=>e[o](...a);"complete"===document.readyState?c():document.addEventListener("readystatechange",(n=>{"complete"===n.target.readyState&&(e?.[o]?c():console.error(`${t}.${o} is not a function. Did it load correctly from the CDN? If not, did you use the correct name.`))}))}})})}(globalThis,"CodeCrumbs");
</script>
Only tabs with a " " have code.
If you have already pasted this code into your project then you can skip this. If you haven't, and it's your first time using CodeCrumbs, then copy this code and navigate to your sites global settings > Custom Code tab > paste it into the <head> (first custom code block). It just needs to exist once.
How to use:
Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Tutorial Coming Soon!
Check Browser Support
Interactive Table


Contributor
CodeCrumbs Team
Short Description:
Now you can add really nice custom buttons for your products quantity field. This is great so users don't have to type the amount anymore.
Extra Info:
No extra info.
Clone Project

Documentation

Author:
CodeCrumbs
Status:
Deprecated
New
Updated
This crumb is no longer being supported.
Latest Version:
v0.1.4
More related crumbs..
Want to contribute to the community?
Tell us what code you're working with. We would love to see it and possibly add it to the library.











