Dashboard

Scroll to Top
Smooth accordion that automatically closes an accordion item when a new one is selected. All elements are handled directly in Webflow.


Ticker
Create a smooth continuous slider for all kinds of content such as testimonials, logos, and more. Use simple attributes to control the settings of each ticker.


Date Picker
A beautiful themeable date picker / calendar with plenty of useful options. Supports several languages, date ranges and much more.


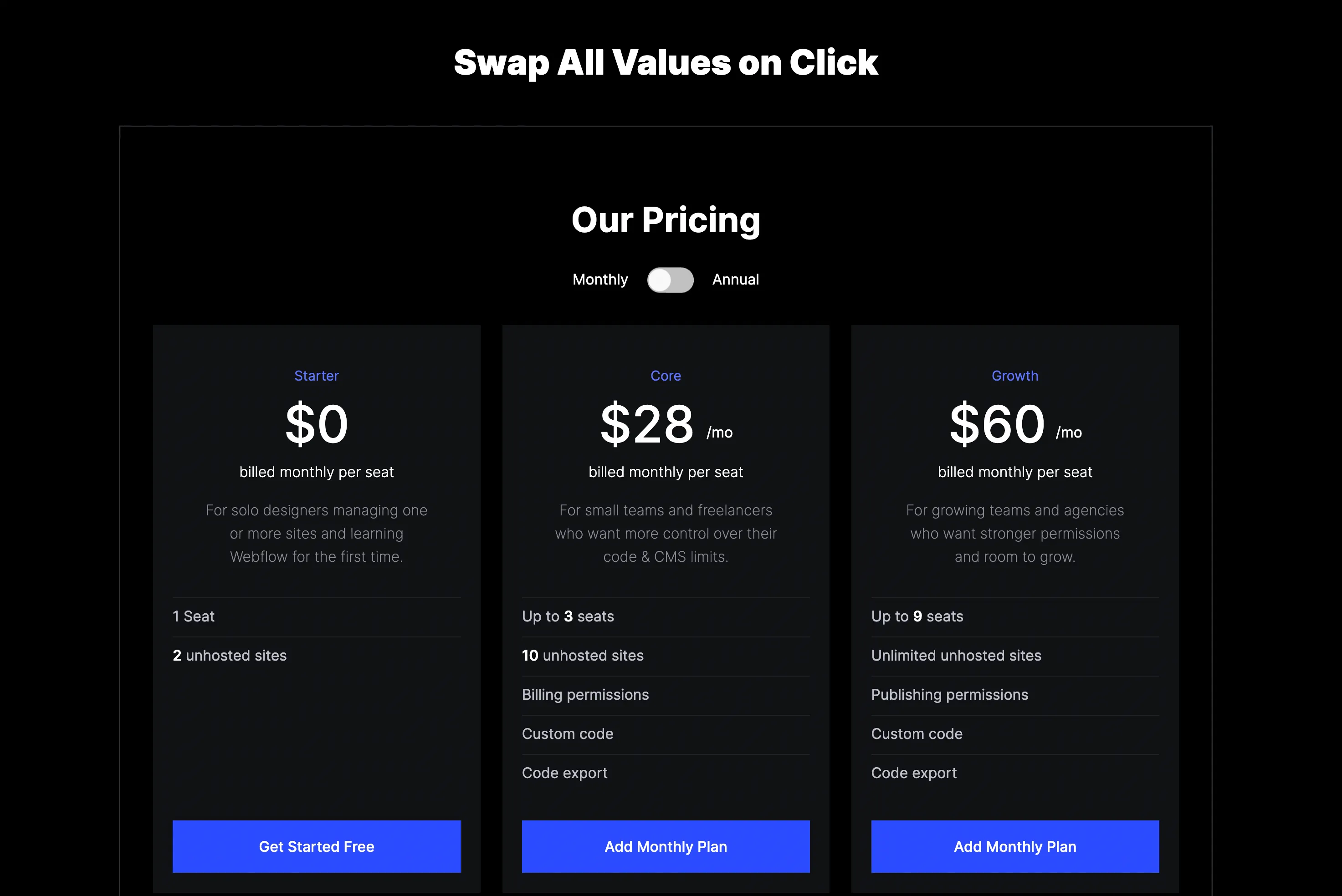
Swap All Values on Click
One click trigger to change & swap text, urls, attributes, display properties and more.


Find, Style & Replace Matching Strings
Find all text that matches a string value, wrap them in a span element to style and/or replace the string value.


Floating Form Labels
With this crumb we can simply create what is commonly known as floating form labels. A UI effect that allows you to display form labels as placeholders initially and animate them to typical labels.


Clip Path - Slanted Edges
Shape the edge of your sections, buttons or other elements to give them more character with some CSS using the clip-path property.


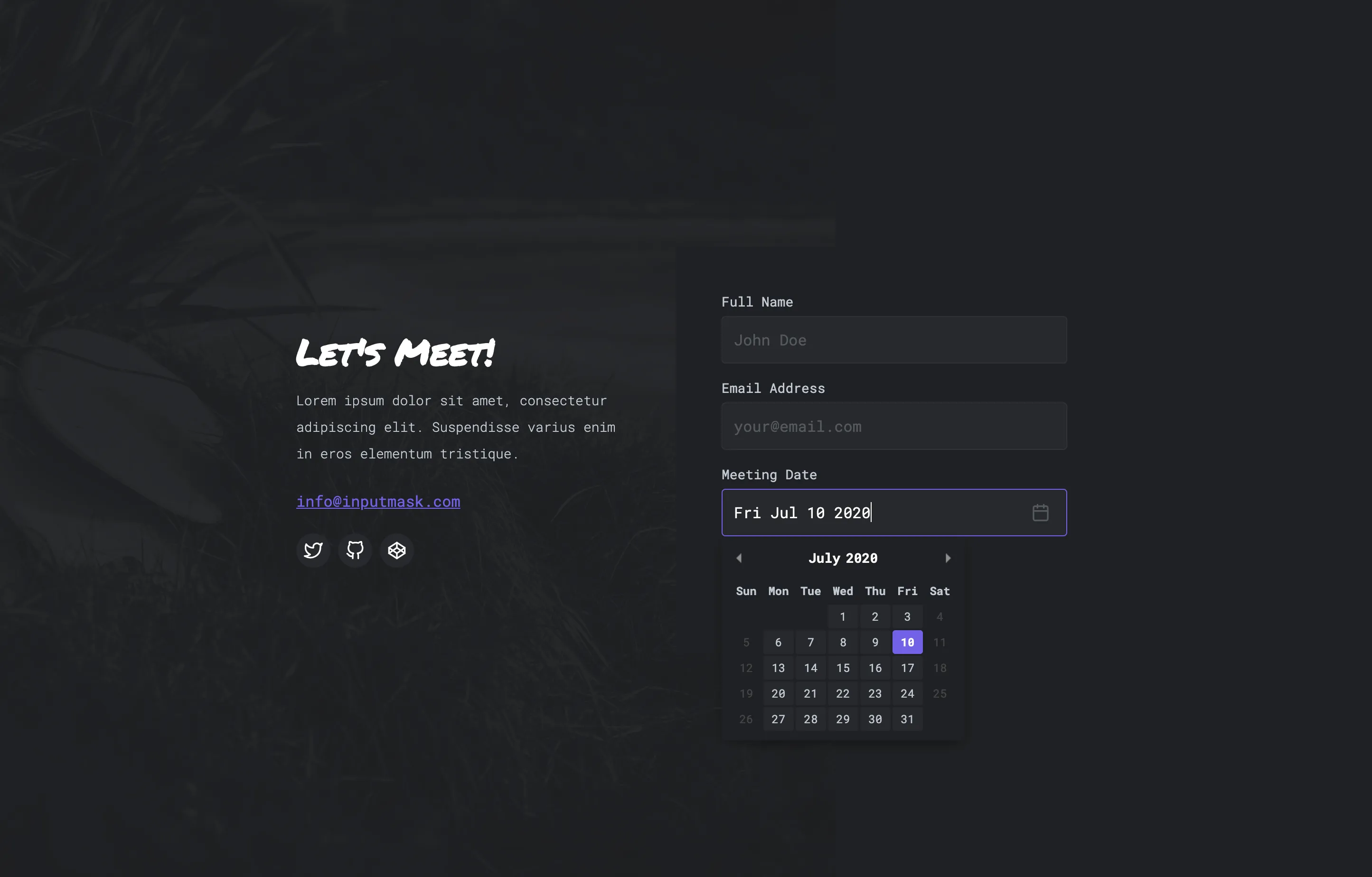
Datepicker
Add a custom date picker to your form for consistent date input. No more manually typing it in for your visitors. Customize the look to match your design.


Accordion
Smooth accordion that automatically closes an accordion item when a new one is selected. All elements are handled directly in Webflow.


Disable User Select
Disable the option for any user to highlight and select an element on your web page.


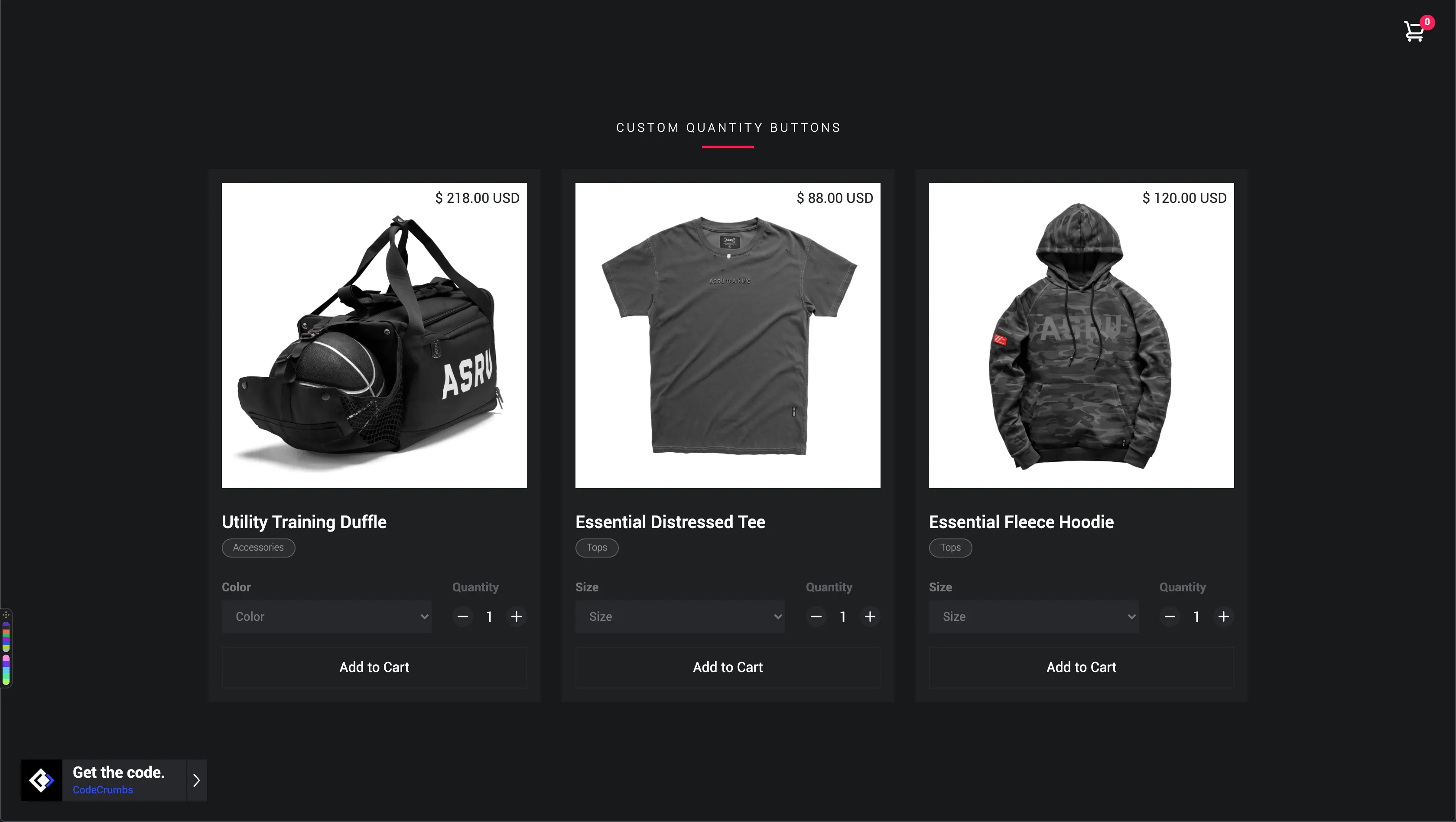
Custom Quantity Buttons
Now you can add really nice custom buttons for your products quantity field. This is great so users don't have to type the amount anymore.


Open Specific Tabs from other Pages
Link to and open a specific tab from any other page on your website with Webflow's native tabs element.


Cookie Notice
Cookie consent notice for your website visitors by Osano. Super easy to use & looks nice too.


Math Captcha for Forms
Prevent spam with this awesome code snippet that validates the submission by answering a simple math problem.


Disable Form Submit with the "Enter" Key
Simple code to stop or prevent the enter or return key from submitting a form.


Custom Selection & Highlight Color
With this snippet you can change the selection / highlight colors that you see when selecting a bit of text for example.


Reveal Submit Button When Email is Validated
This awesome code crumb will hide the submit button on any form until the email is validated in the email input field. Adds a really nice visual experience.


Dynamic Weekday
This snippet will generate the text dynamically for the correct weekday where ever you want in your project.


Dynamic Copyright Year
This short Javascript code crumb will allow you to dynamically set the current year for your © copyright year in your footer automatically.


Browser Back Button
This short JQuery code crumb will allow you to add make any button (your dedicated back button) return the user to the previous page using the browser history.


Custom Select Field
This snippet allows you to customize the select field for your forms replacing the default select UI and UX for an arguably nicer one.


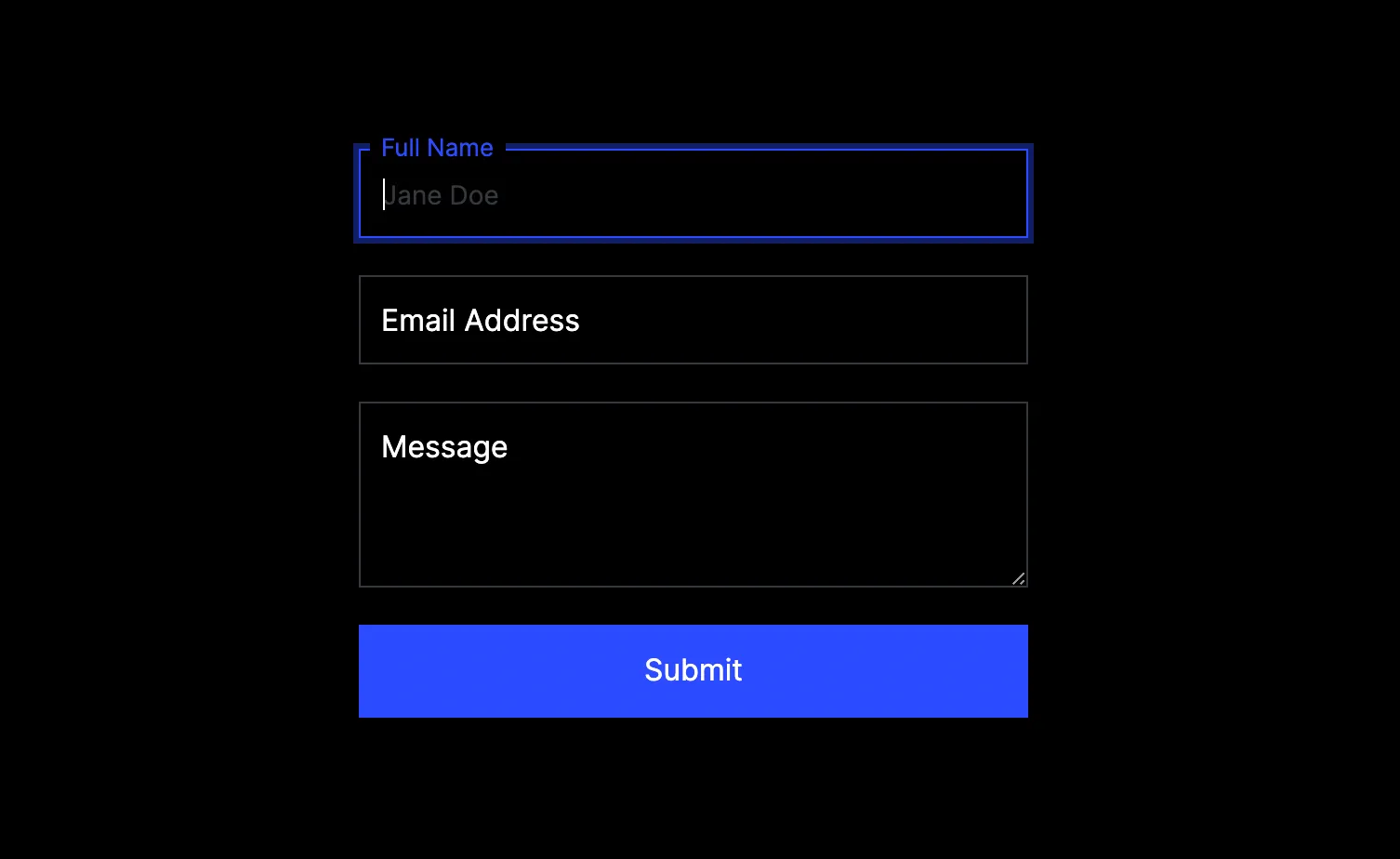
Custom Placeholder Animation
This small snippet allows you to animate or add a transition to your placeholder text when an input field is focused. You can expand on the transition animations to whatever you'd like.


HTML Tables
Here is an HTML table you can use in your Rich Text Elements or E-Commerce websites for products or simply to show data since Webflow doesn't natively support it yet.


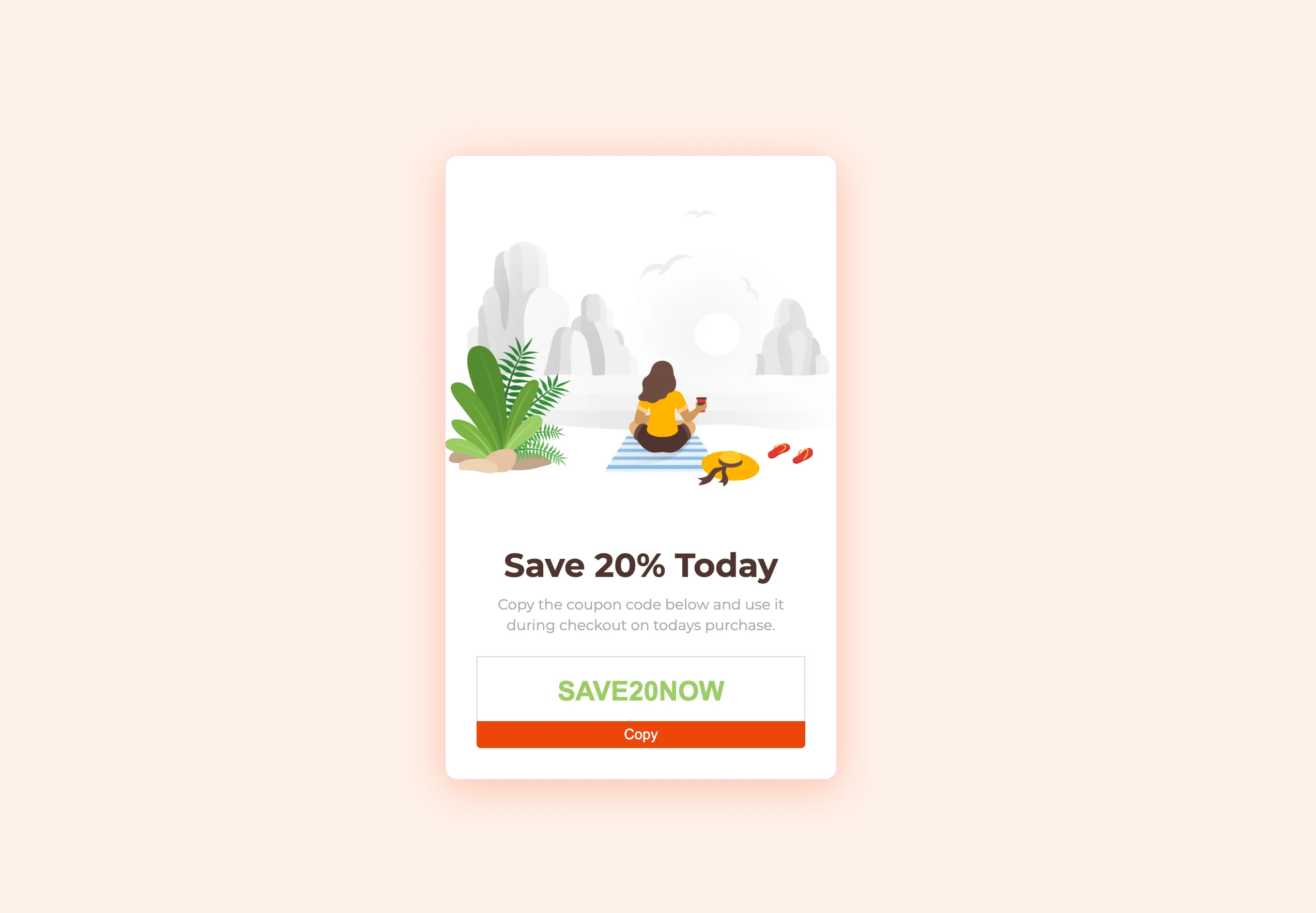
Coupon Copy-to-Clipboard
This simple yet awesome jquery plugin will allow us to copy a coupon code (or any content you want) to our clipboard to use later somewhere else.


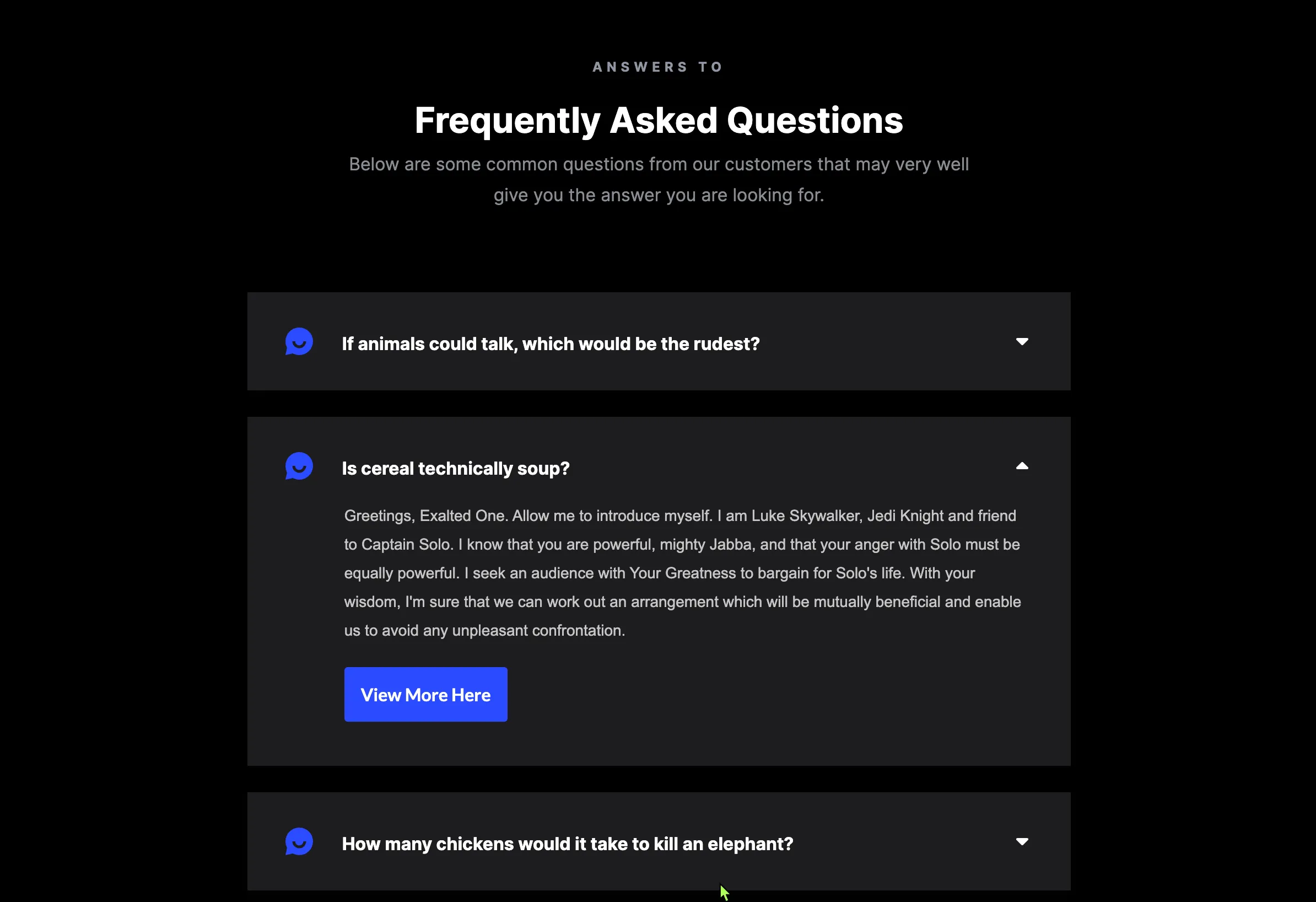
Simple JQuery Accordion
This simple script will allow you to easily turn a simple html structure into a nice minimal accordion. This script is just for a simple FAQ accordion that you can use for product pages etc.


Ignore Pointer (Cursor) Events
This one line of CSS code will ignore any cursor (pointer) event such as clicks or hovers etc.This can be useful if you have a video or a gif that is not necessary for your users to interact with.


Remove iOS Form Styles
This small bit of CSS will remove those unwanted shadows that show up on Safari's default input field styles. This way your forms input fields can look the way you intended them to.


Reset Webflow Form
This code will reset your Webflow form after submit without hiding the form and still showing your success message. This is great for multiple submissions for different use cases.


First
Last
You can view details about your account such as membership type etc. If you have any questions about your membership please contact us at hello@codecrumbs.co









