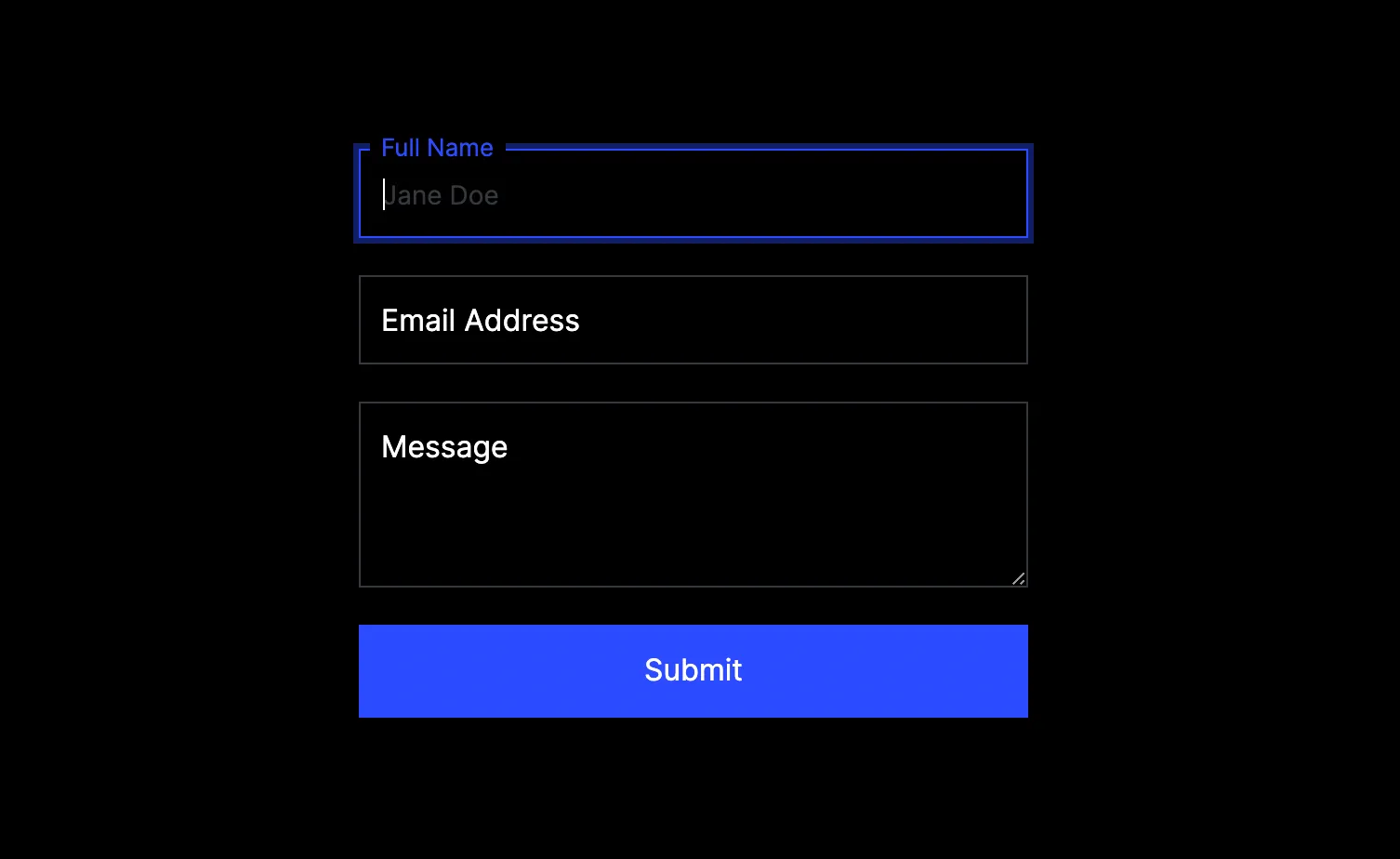
Floating Form Labels

UI & UX
Function
</ head>
<!-- FLOATING FORM LABEL STYLES -->
<style>
.input-label {
pointer-events: none;
}
.input::placeholder {
opacity: 0;
transition: opacity .2s ease-out;
}
.input:focus::placeholder {
opacity: 1;
}
</style>
</ body>
<!-- FLOATING FORM LABELS -->
<script defer src="https://cdn.jsdelivr.net/gh/CodeCrumbsApp/floating-form-labels@0.1.1/index.min.js"></script>
<script>
window.CodeCrumbs.FloatLabels({
inputSelector: ".input",
labelActiveClass: "float",
})
</script>
HTML/Embed
<!-- FLOATING FORM LABEL STYLES -->
<style>
.input-label {
pointer-events: none;
}
.input::placeholder {
opacity: 0;
transition: opacity .2s ease-out;
}
.input:focus::placeholder {
opacity: 1;
}
</style>
Only tabs with a " " have code.
<!-- FLOATING FORM LABELS -->
<script defer src="https://cdn.jsdelivr.net/gh/CodeCrumbsApp/floating-form-labels@0.1.1/index.min.js"></script>
<script>
window.CodeCrumbs.FloatLabels({
inputSelector: ".input",
labelActiveClass: "float",
})
</script>
Only tabs with a " " have code.
Only tabs with a " " have code.
<!-- CodeCrumbs -->
<script>
!function(e,t){e[t]=new Proxy(e[t]||{},{get:(e,o)=>new Proxy(e[o]||function(){},{apply:(n,r,a)=>{const c=()=>e[o](...a);"complete"===document.readyState?c():document.addEventListener("readystatechange",(n=>{"complete"===n.target.readyState&&(e?.[o]?c():console.error(`${t}.${o} is not a function. Did it load correctly from the CDN? If not, did you use the correct name.`))}))}})})}(globalThis,"CodeCrumbs");
</script>
Only tabs with a " " have code.
If you have already pasted this code into your project then you can skip this. If you haven't, and it's your first time using CodeCrumbs, then copy this code and navigate to your sites global settings > Custom Code tab > paste it into the <head> (first custom code block). It just needs to exist once.
How to use:
Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Tutorial Coming Soon!
Check Browser Support
Interactive Table


Contributor
Noah Raskin
Short Description:
With this crumb we can simply create what is commonly known as floating form labels. A UI effect that allows you to display form labels as placeholders initially and animate them to typical labels.
Extra Info:
No extra info.
Clone Project

Documentation

Author:
CodeCrumbs
Status:
Deprecated
New
Updated
This crumb is no longer being supported.
Latest Version:
Tags:
More related crumbs..
Want to contribute to the community?
Tell us what code you're working with. We would love to see it and possibly add it to the library.











