Disable User Select

UI & UX
How to use:
Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Simply paste the CSS code into the </ head> custom code section of either the page's settings or the global site settings like you see below.

Once you have that pasted you can add the class "noselect" to any element/text that you want to disable selection for like you see below. This may not seem appealing but there are circumstances some people may find this useful.

Tutorial Coming Soon!
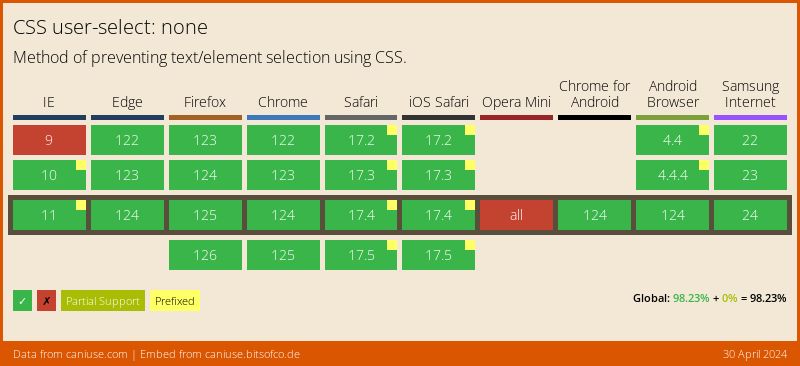
Check Browser Support
Interactive Table