Coupon Copy-to-Clipboard

Function
</ head>
</ body>
<!-- COUPON COPY TO CLIPBOARD -->
<script>
// change SAVE20NOW to whatever coupon or text you want to be copied
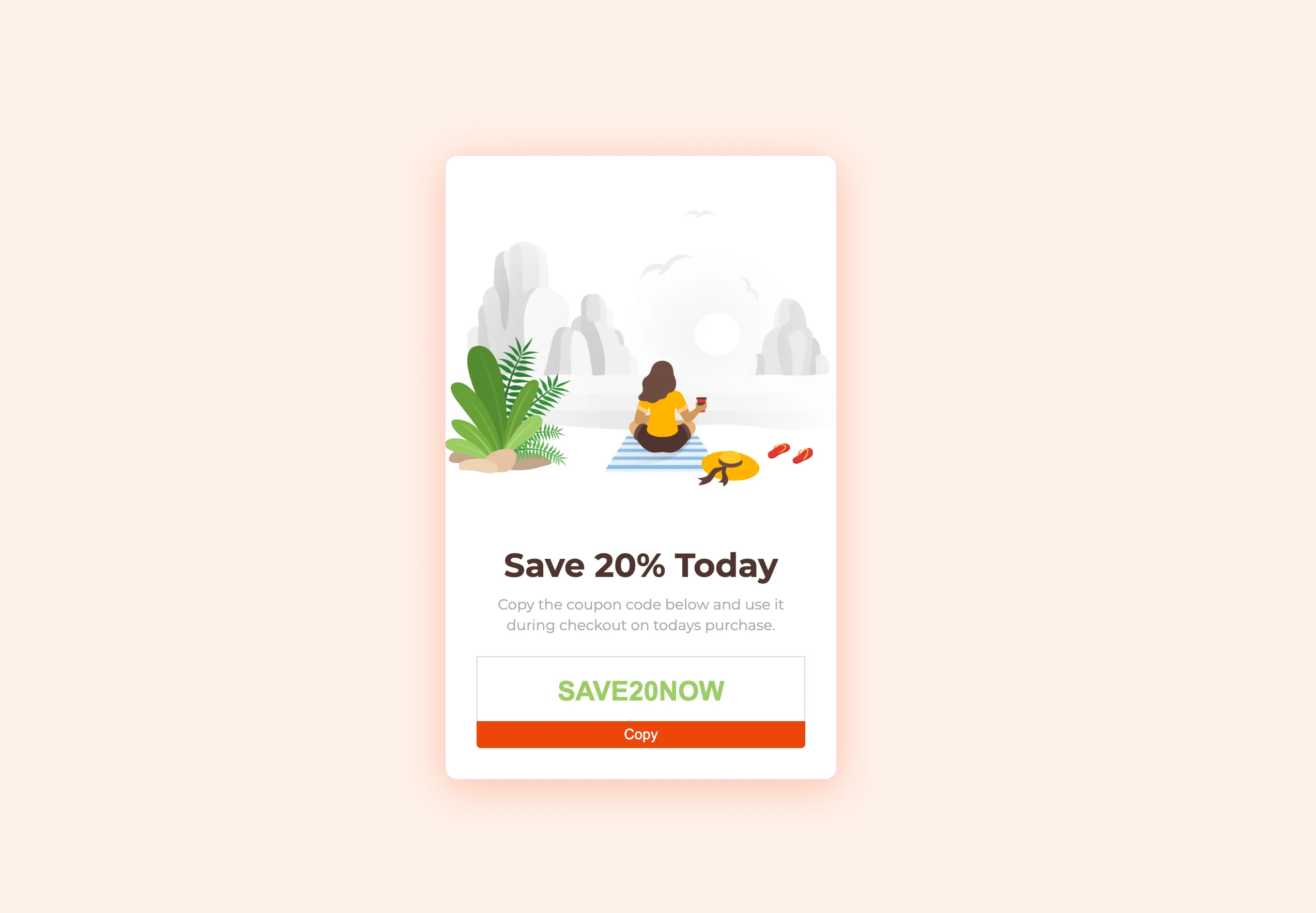
$('.coupon-field').val('SAVE20NOW')
.prop('readOnly', true)
.css( 'cursor', 'text' );
// on .copy-btn click
$('.copy-btn').click(function(){
// copy the .coupon-field's value
copyToClipboard($('.coupon-field').val());
// save the .copy-btn's original text
const origText = $(this).text();
// save the .copy-btn's original font color
const origColor = $(this).css('color');
// change the .copy-btn's text
$(this).text('Copied! 🤙');
// change the .copy-btn's font color
$(this).css('color', '#1fbd41');
setTimeout(()=>{ // after a 2 sec setTimeout
$(this).text(origText); // reset text back to original
$(this).css('color', origColor); // reset font color back to original
}, 2000);
});
// define copyToClipboard function
function copyToClipboard(str){
// Create new element
const el = document.createElement('textarea');
// Set value (string to be copied)
el.value = str;
// Set non-editable to avoid focus and move outside of view
el.setAttribute('readonly', '');
el.style = {position: 'absolute', left: '-9999px'};
document.body.appendChild(el);
// Select text inside element
el.select();
// Copy text to clipboard
document.execCommand('copy');
// Remove temporary element
document.body.removeChild(el);
}
</script>
HTML/Embed
Only tabs with a " " have code.
<!-- COUPON COPY TO CLIPBOARD -->
<script>
// change SAVE20NOW to whatever coupon or text you want to be copied
$('.coupon-field').val('SAVE20NOW')
.prop('readOnly', true)
.css( 'cursor', 'text' );
// on .copy-btn click
$('.copy-btn').click(function(){
// copy the .coupon-field's value
copyToClipboard($('.coupon-field').val());
// save the .copy-btn's original text
const origText = $(this).text();
// save the .copy-btn's original font color
const origColor = $(this).css('color');
// change the .copy-btn's text
$(this).text('Copied! 🤙');
// change the .copy-btn's font color
$(this).css('color', '#1fbd41');
setTimeout(()=>{ // after a 2 sec setTimeout
$(this).text(origText); // reset text back to original
$(this).css('color', origColor); // reset font color back to original
}, 2000);
});
// define copyToClipboard function
function copyToClipboard(str){
// Create new element
const el = document.createElement('textarea');
// Set value (string to be copied)
el.value = str;
// Set non-editable to avoid focus and move outside of view
el.setAttribute('readonly', '');
el.style = {position: 'absolute', left: '-9999px'};
document.body.appendChild(el);
// Select text inside element
el.select();
// Copy text to clipboard
document.execCommand('copy');
// Remove temporary element
document.body.removeChild(el);
}
</script>
Only tabs with a " " have code.
Only tabs with a " " have code.
Only tabs with a " " have code.
If you have already pasted this code into your project then you can skip this. If you haven't, and it's your first time using CodeCrumbs, then copy this code and navigate to your sites global settings > Custom Code tab > paste it into the <head> (first custom code block). It just needs to exist once.
How to use:
Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Unlock more with PRO
Want to learn how to use this Crumb? Unlock detailed documentation, video tutorials, comments & support!
Upgrade to Pro


Tutorial Coming Soon!
Check Browser Support
Interactive Table


Contributor
CodeCrumbs Team
Short Description:
This simple yet awesome jquery plugin will allow us to copy a coupon code (or any content you want) to our clipboard to use later somewhere else.
Extra Info:
No extra info.
Clone Project

Documentation

Author:
Milan Kyncl
Status:
Deprecated
New
Updated
This crumb is no longer being supported.
Latest Version:
Tags:
More related crumbs..
Want to contribute to the community?
Tell us what code you're working with. We would love to see it and possibly add it to the library.











